Under other settings, you will get different options like choose the collections to show in the design tool, edit/recover app pages (if you lost). Also, if you have multiple Shopify stores and you want to allow customizable product import from other stores, you can set the store URL to authenticate product import from the current store.
Navigate to Settings >> Other Settings.
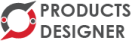
Manage collections for design tool
Sometimes newly added customizable product collections don’t appear in the Select Product option of the designer window. It happens because Inkybay stores caches to show the product collections in the designer window’s Select Product option. This is done for faster collection loading in the design tool without making an API call to Shopify.
You can select your product collections which you want to show in the design tool for customizable products. And in the design tool, it will only show the collections you have selected from this option.
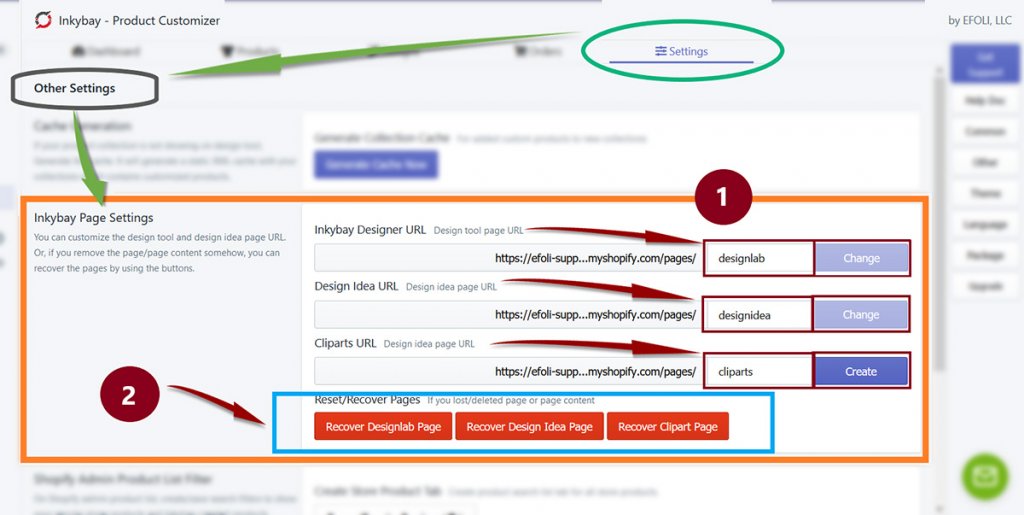
- Step 1: Hover your mouse on ‘Settings’, from the drop-down menu choose ‘Other Settings’
- Step 2: Click on ‘Manage collection for design tool’
- Step 2: Here you will see all the Automatic and Manual Collections available in your store.
- Step 3: Select your preferred collections and click on ‘Add’ and ‘Save’
That’s all.

Now all the collections you have selected will be available in the ‘Select Product’ option of the Inkybay design tool.
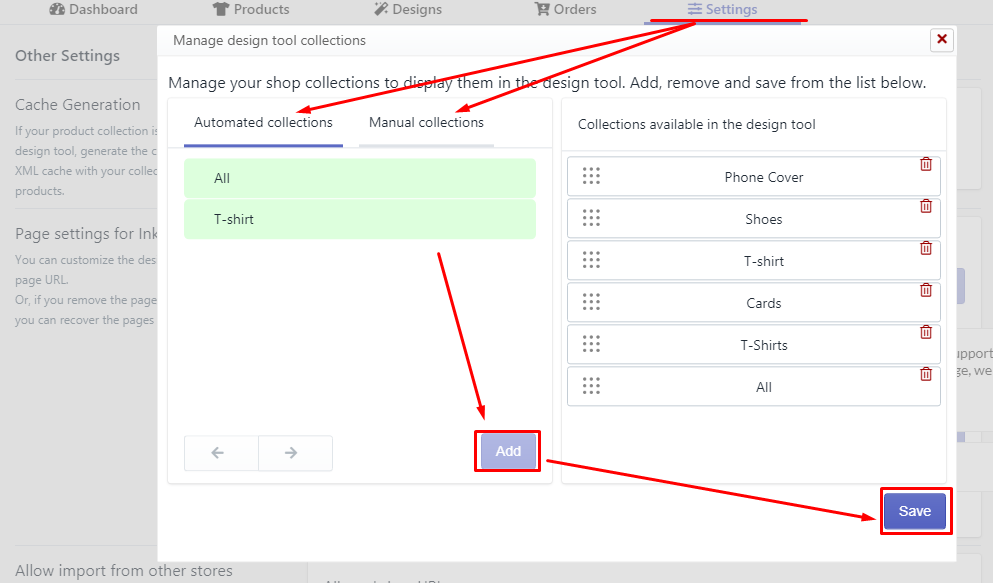
Inkybay Page Settings
The product page setting helps you to create your own customized URL for the Design Tool Page, Design Idea Page, and Cliparts.

- To change the URL of the app created pages –
- Step 1: Hover your mouse over the text box that you want to change, and enter the custom URL
- Step 2: Click on change to save and active the custom URL. That simple!
- Recover lost pages: Very often Admins/Owners of a store mistakenly Delete these pages (Designlab, Design Idea, and Clipart) from the Shopify page list or maybe change/replace the app content from the page. Which causes a 404 (page not found) error or the design lab page not loading properly. The three Red Recovery buttons are there to avoid the issues that will happen for deleting those pages. You can easily recover the lost pages by using these buttons.
Three red buttons are for three individual pages. The first one is to Recover Designlab page, the second one for the Recover Design Idea page, and finally, the Recover Clipart page to recover your clipart.N.B: Admins need to click on the specific button they need to recover because clicking on irrelevant recovery buttons might change the most recent settings for that page.
Allow custom products import from other stores
If you have multiple stores, and Inkybay is installed in those stores then you can import-export custom products between those stores.
In this setting, you have to enter the store URL which is allowed to import products from this store.
For instance, you have another Shopify store named “A”. Now, if you enter the URL of the store “A” here then the store “A” can import products from this store.

Still, if you face any further issues or need help, feel free to contact us. Our support team will be happy to help you.
You can always reach us via
- Support ticket from Inkybay app
- Live Chat in Inkybay app
- Direct email to support@productsdesigner.com
So, Good Luck! And happy selling with Inkybay.